![0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub 0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/7462060/63704083-e4b9be00-c7ef-11e9-8938-1f203aa06f00.gif)
0.60.5] fontWeight Has No Affect on Android When Using Numerical Values · Issue #26193 · facebook/react-native · GitHub

Font Weight of '700' or 'bold' not working in Android for Custom fonts · Issue #1501 · akveo/react-native-ui-kitten · GitHub

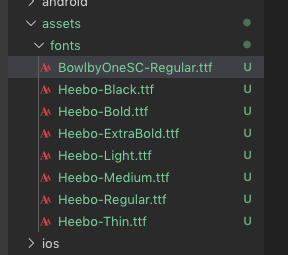
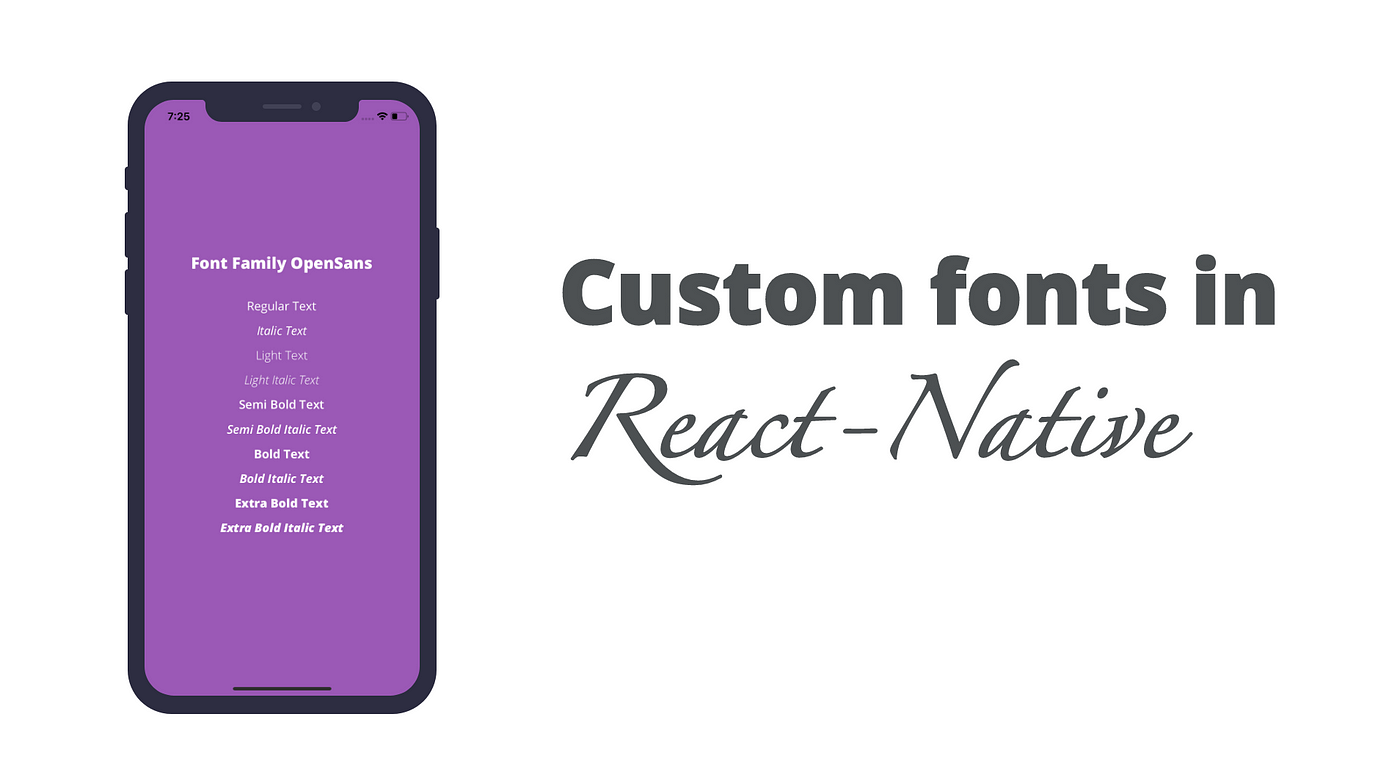
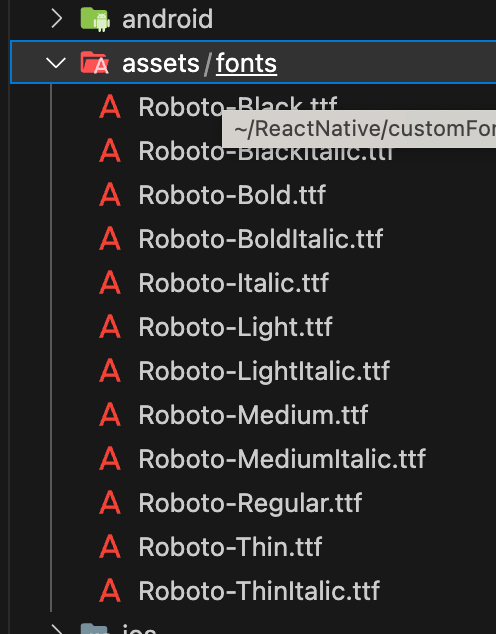
Enhancing Typography: A Step-by-Step Guide to Adding Custom Fonts to React Native Apps on iOS and Android | by Sugand singh | Medium

Android: Font weight numeric values do not work with System default fonts of android · Issue #28854 · facebook/react-native · GitHub