Setting up Webpack for Bootstrap 4, Font Awesome and Material Design Icons - ALKAL Creative DevelopmentALKAL Creative Development
Full index.es.js included in React/Webpack bundle · Issue #16101 · FortAwesome/Font-Awesome · GitHub
Loading font-awesome with webpack, wrong content attribute · Issue #6552 · FortAwesome/Font-Awesome · GitHub

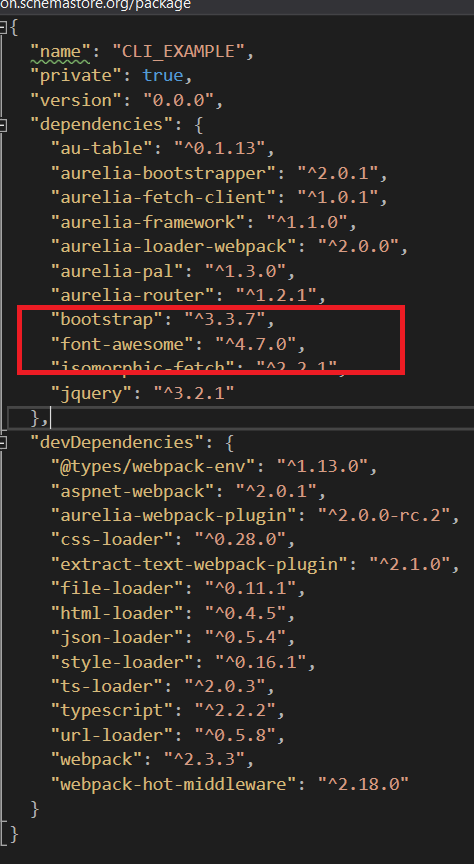
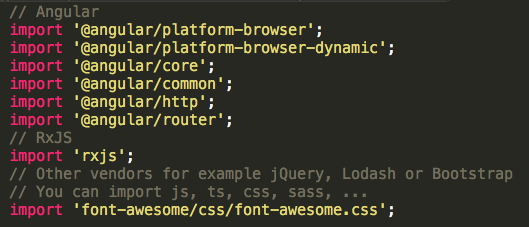
Problem with Bootstrap 4 and Font-Awesome 4.7 in Aurelia CLI (Webpack) - Help Requests - The Aurelia Discourse

Entire index.es.js being included in production bundle · Issue #14552 · FortAwesome/Font-Awesome · GitHub

Problem with Bootstrap 4 and Font-Awesome 4.7 in Aurelia CLI (Webpack) - Help Requests - The Aurelia Discourse
Font Awesome & file-loader [hash] > JavaScript for PHP Geeks: Webpack for Module Loading Awesomeness | SymfonyCasts