
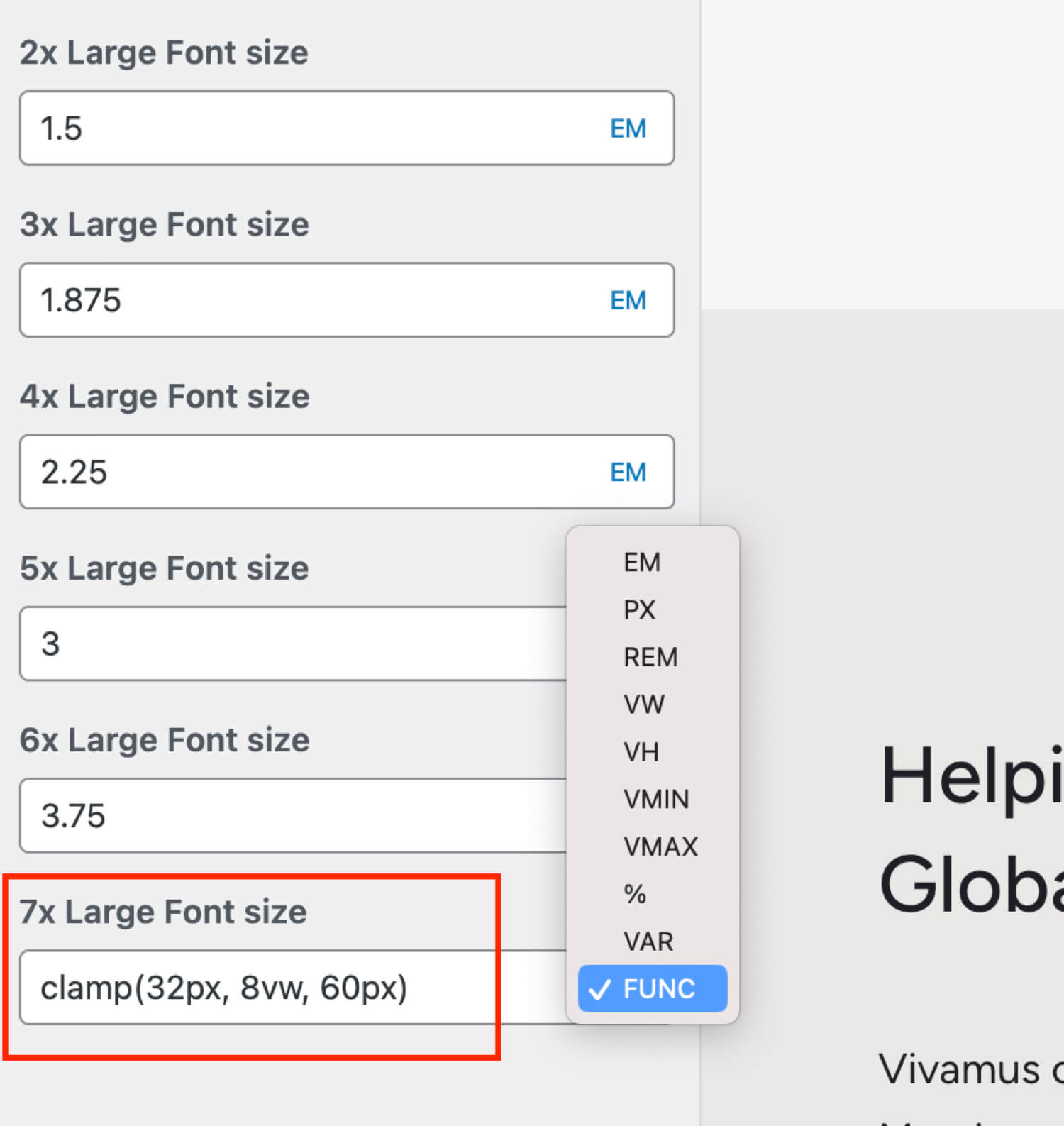
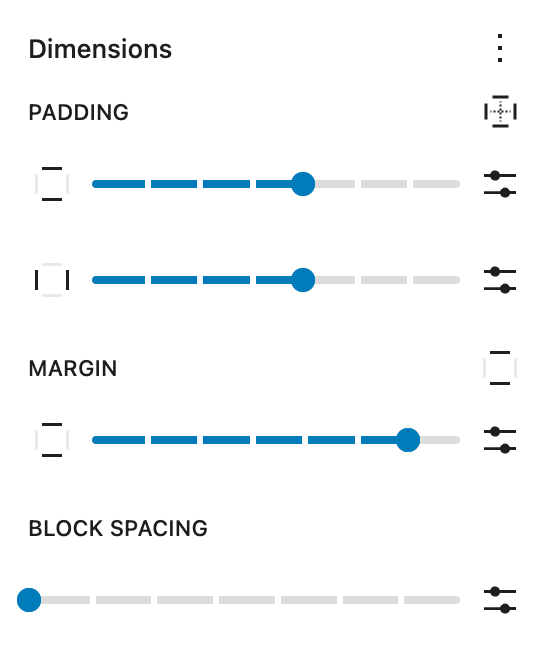
Harnessing the Power of CSS Clamp for Fluid Typography and Spacing in WordPress Block Editor : Whiteley Designs

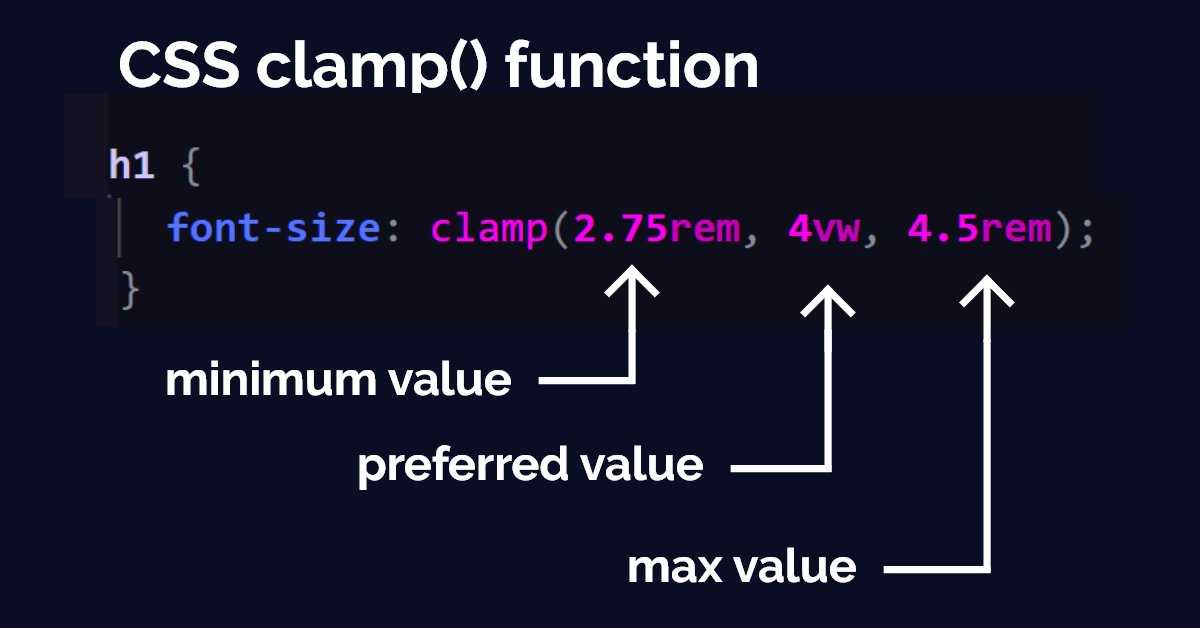
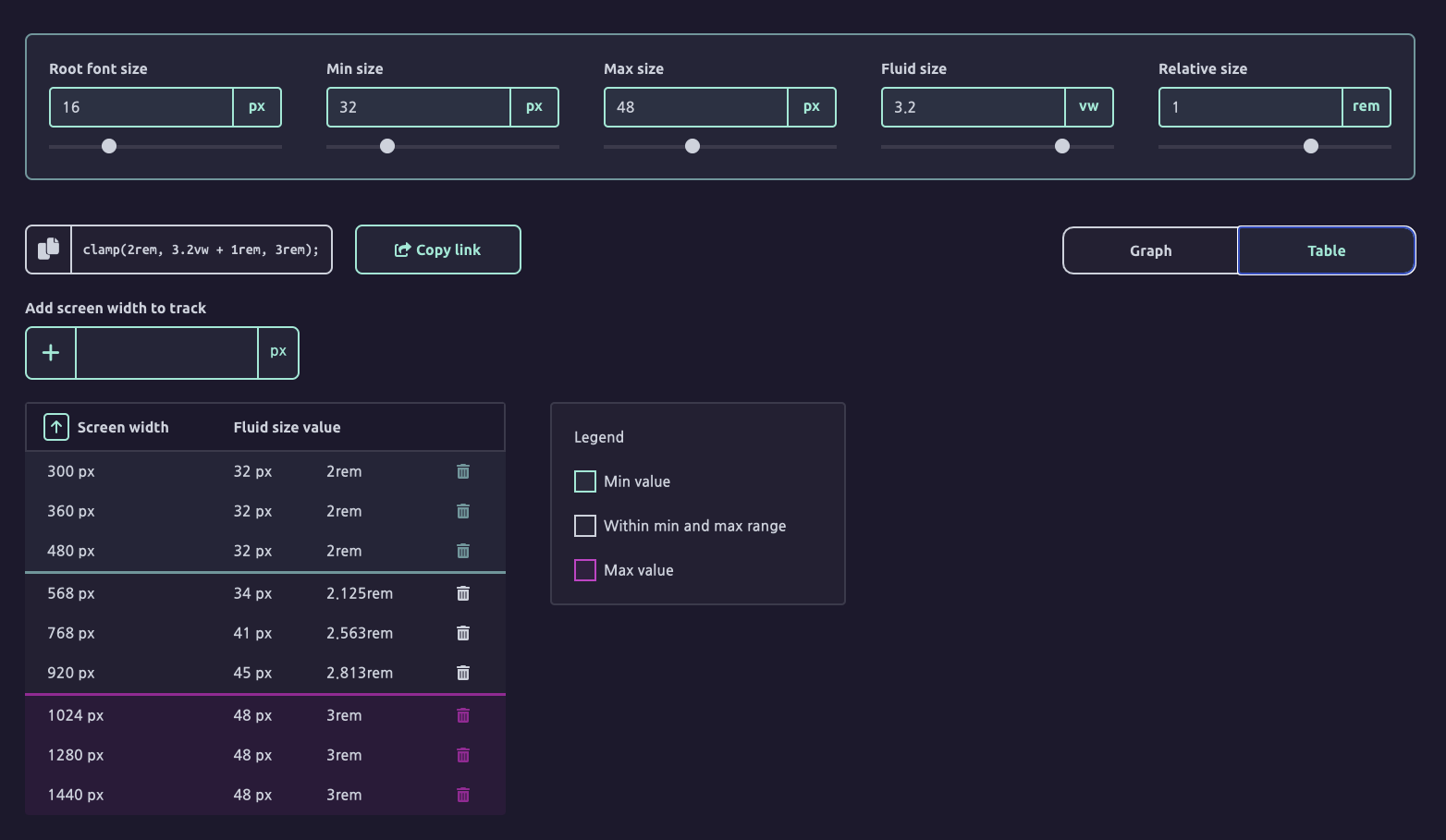
Linearly Scale font-size with CSS clamp() Based on the Viewport | CSS-Tricks | Css tutorial, Css, Linear interpolation

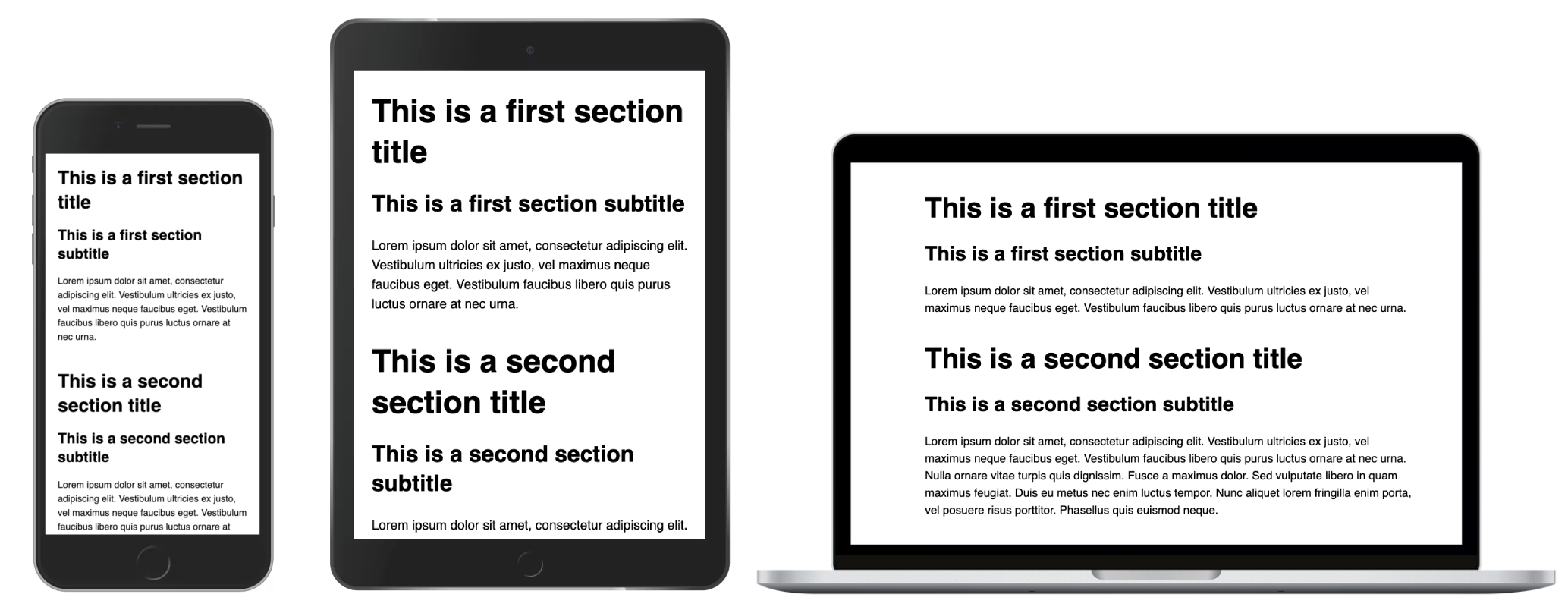
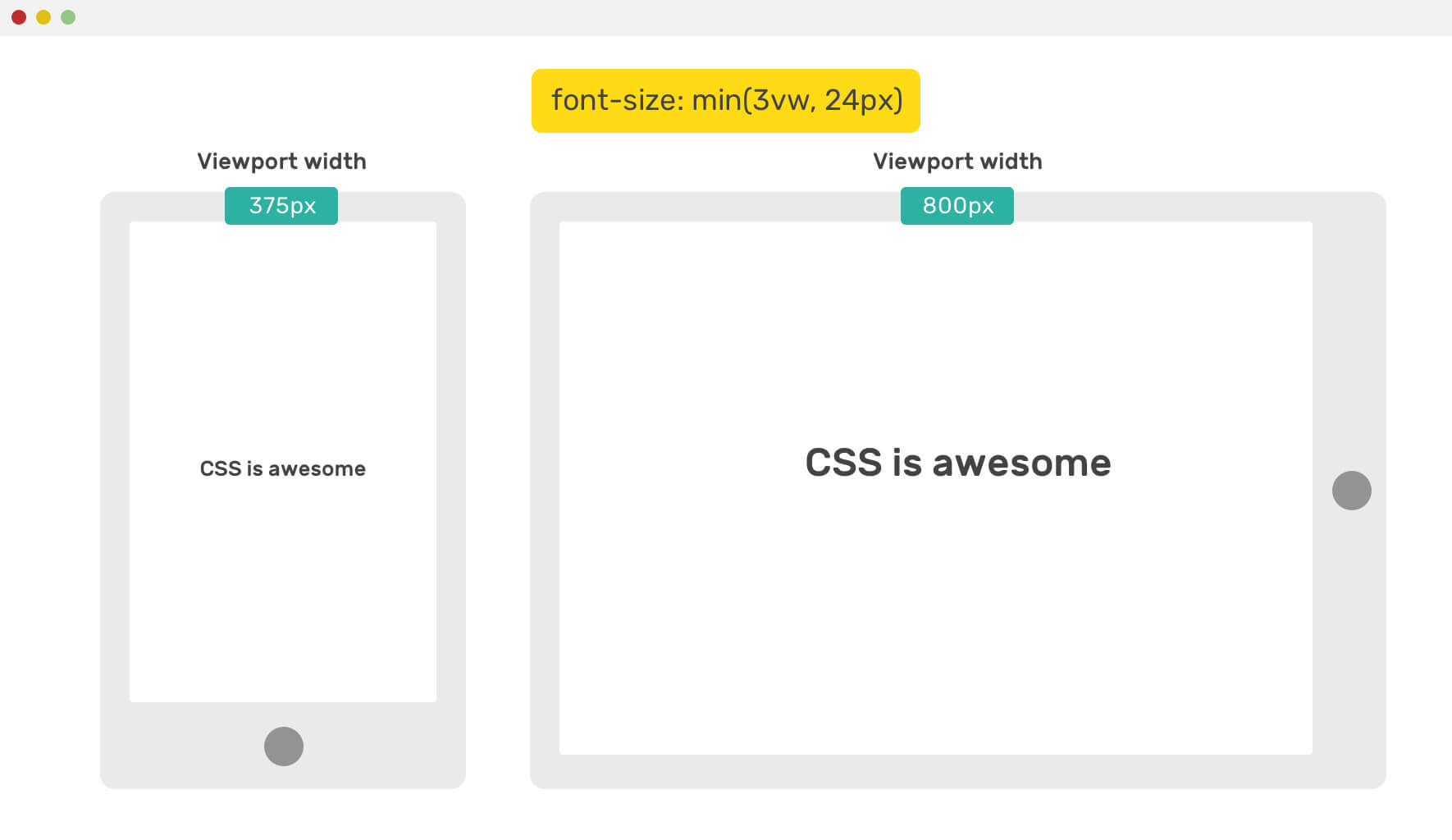
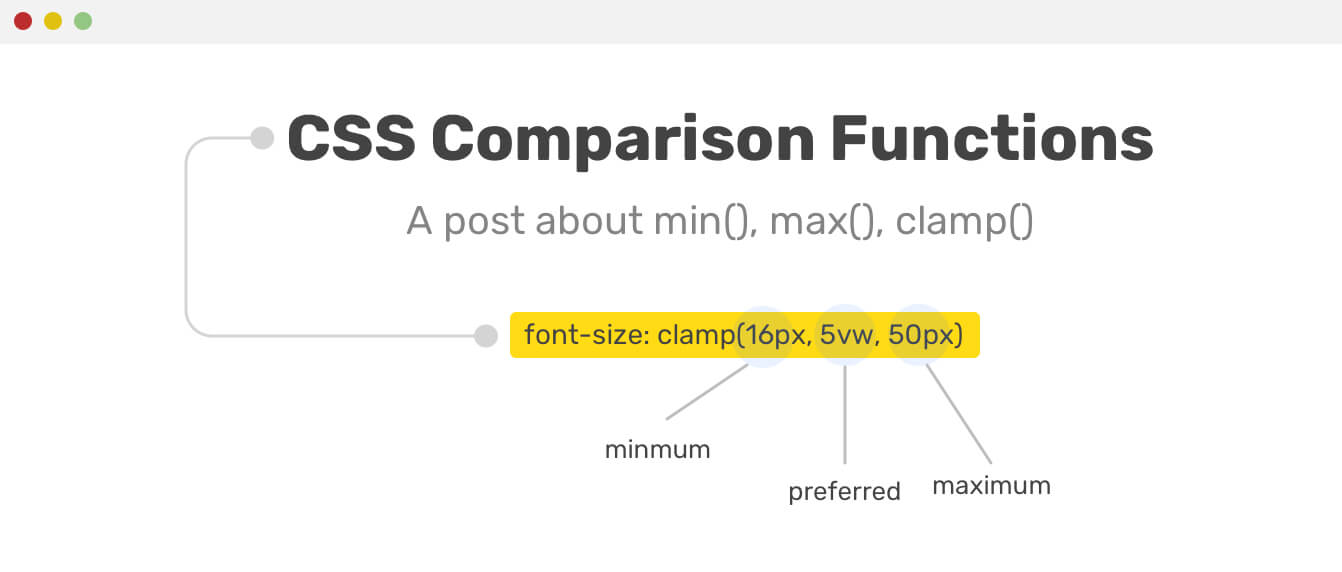
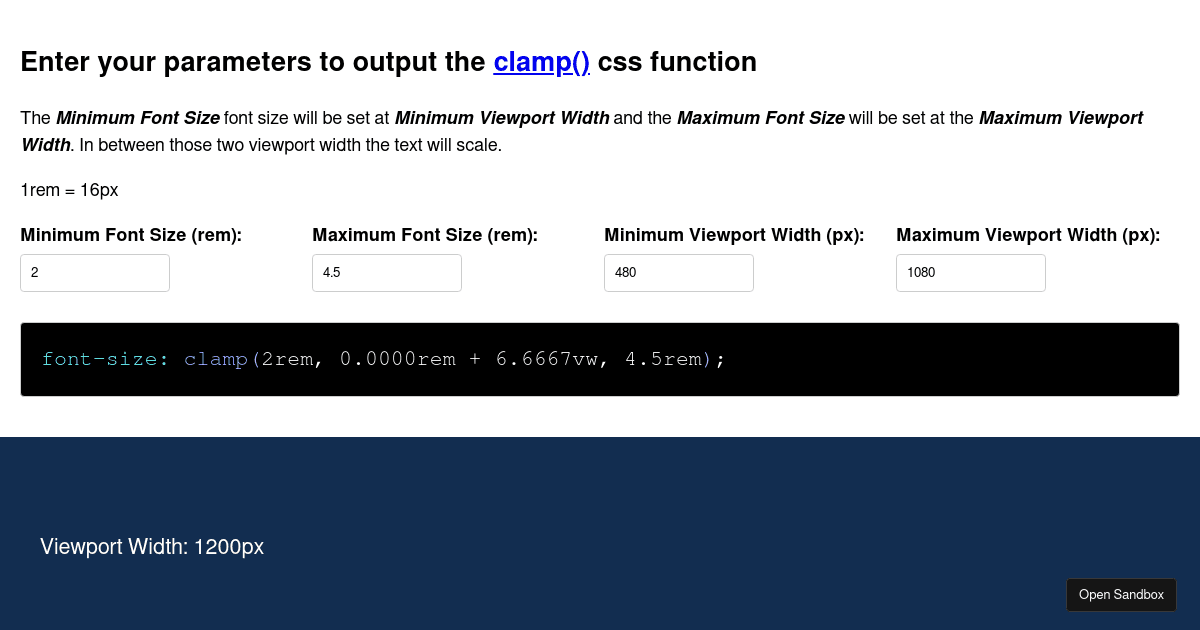
Use the "clamp" function to create responsive font sizes that scale smoothly between different screen sizes!